Jak nie stworzyć odtwórczej strony internetowej
Opublikowano ptk 26 czerwca 2020 w dev • 2 min read
-- Zarys artykułu/artykuł nieskończony --
Wstęp
Dla początkującego programisty tworzenie strony internetowej w sposób inny niż odtwórczy bez wątpienia jest wyzwaniem. Jak w większości zawodów znalezienie luki lub niszy wymaga odpowiedniego obycia, doświadczenia i oczytania. Ten ostatni czynnik uważam za kluczowy ponieważ bezpośrednio wynika z dwóch, które go poprzedziły. Poprzez czytanie mam na myśli rozumienie składni pewnego świata posługującego się określonym meta-językiem (rozumianego w sposób szeroki) jak w tym przypadku może być świat IT lub też web-developing. Początkowo trzeba sporo uwagi poświęcić na rozumienie ogólnej składni i dopiero z czasem można zwrócić uwagę na detale, a właśnie dzięki nim można wyróżnić się w tłumie. Niby oczywiste, ale dla osoby początkującej frustrujące.
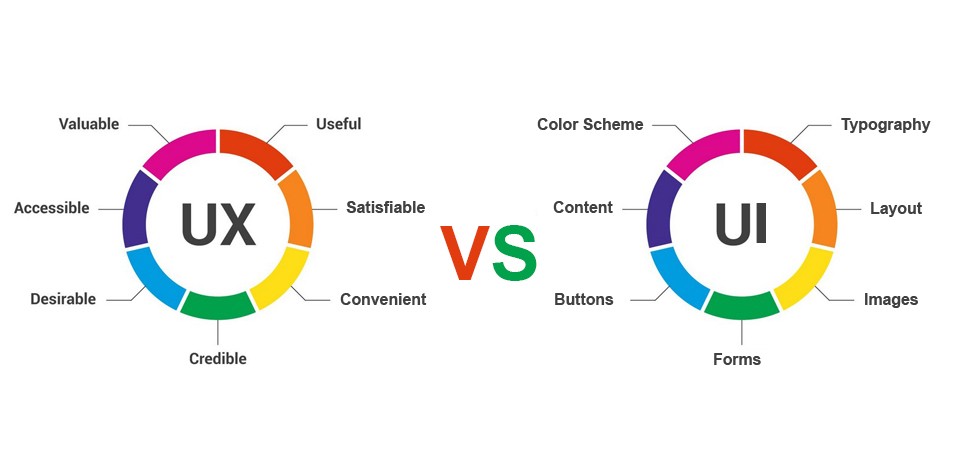
Zatem z jednej strony może nam zależeć na pokazanie światu czegoś nowego, może i miłego dla oka, ale z drugiej strony musimy trzymać się określonych zasad oraz reguł i to nie tylko tych związanych z dostępnością ale i z doświadczeniem użytkowników (UX -> user-experience/schemta/interakcja/zrozumienie strony) oraz ogólnym styl w jakim dana strona jest stworzona (UI - user interface design/barwa/topografia/ilustracje) tak aby były czytelne i proste w użytkowaniu dla wszystkich. Te zagadnienia bez wątpienia są szerokie i dużo osób poświęca tylko im całą swoją pracę, to pozwala im na dobre zgłębienie tematu oraz poznania ścieżek, które pozwalają na udoskonalanie lub zmianę treści znajdującej się w WWW. Nie oznacza to jednak, że na początku swojej ścieżki należy również wykazać się umiejętnością krytycznego spojrzenia na przyjmowaną zawartość światowej sieci.
Zatem stajemy z jednej strony pomiędzy chęcią stworzenia czegoś nowego a z drugiej strony musimy działać według określonych zasad oraz poznanych schematów :(
Określ przeznaczenie - rodzaje stron internetowych
| Nazwa | Przeznaczenie | Przykład |
|---|---|---|
| Blog | Wartość 2 | notatki z frontu |
| Business | Wartość 4 | |
| Brochure | Wartość 6 | |
| Crowdfunding | Wartość 6 | |
| Ecommerce | Wartość 6 | |
| Educational | często interaktywna | |
| Media or Entertainment | często odświeżana - zawiera aktualne treści | |
| Nonprofit | Zbliżona do strony o znaczeniu biznesowym - zachęca do zaangażowani się w akcje non-profit | |
| Personal | resume - przedstawia sylwetkę osoby/doświadczenie | |
| Portal | ||
| Portfolio | portfolio - przedstawia projekty/prace |
A może by tak schematycznie? Odtwórczość wygrywa
Klient zna pewnego rodzaju schemat, takie szuka i taki też najlepiej się sprzedaje.
Taką stronę szybko się tworzy i mniejszym nakładem siły ergo. niższy koszt i oszczędność czasu + prostsza w utrzymaniu.
Web 2.0 -> użytkownik dodaje treść - strona musi być prosta i użytkowa - powstanie schematów.
Źródła:
There’s certainly a time and place for lazy decisions.
Why Do All Websites Look the Same?
Types of Websites: 11 of the Most Popular Types of Websites
How to Avoid a Generic Looking Web Design
Balancing Creativity and Usability
Krug, Steve Nie każ mi myśleć!: o życiowym podejściu do funkcjonalności stron internetowych. Helion, 2014.
6 Visual Web Design Tips To Make Your Website Stand Out
10 Highly Effective Web Design Tips Backed by Research
6 Best Website Design Tips for Beginners and Small Business in 2018