Visual Studio Code - Emmet
Opublikowano sob 28 marca 2020 w VSC • 2 min read
Emmet jest zbiorem wtyczek, które pozwalają na szybkie kodowanie (html,xml,css) przy pomocy wykorzystania pojawiających się podpowiedzi rozpoznających wpisane skróty. Nazwa ma być nawiązaniem do brzmienia wyrazu mrówka w j. angielskim (Ant) - owada potrafiącego przenieść przedmioty ważące wielokrotnie więcej od niej samej.
Emmet jest "wbudowany" w Visual Studio Code i nie wymaga instalacji wtyczek i faktycznie pozwala na szybkie tworzenie przy pomocy pojedynczych linii całych bloków kodu

Przykładowe zastosowanie Emmeta oraz jego wyniki:
HTML
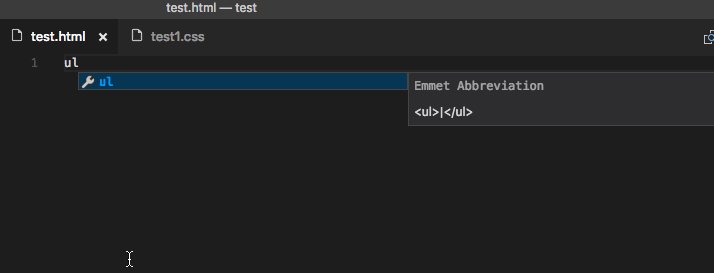
0) HTML
! - wystarczy wpisać pojedynczy wykrzyknik aby pojawiła się podstawowe elementy strony HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
1) Dzieci, rodzeństwo i multiplikacja
> - dziecko
+ - rodzeństwo
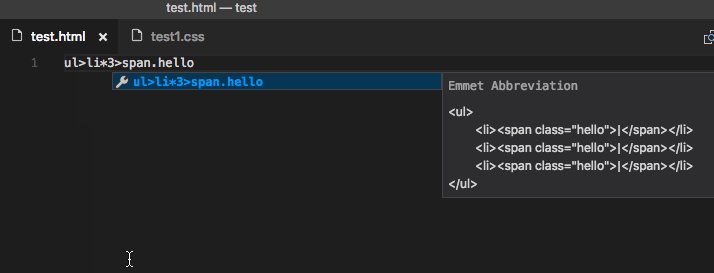
* - multiplikacja elementów
nav>ul>li+li
<nav>
<ul>
<li></li>
<li></li>
</ul>
</nav>
--------
nav>ul>li*3
<nav>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</nav>
2) Grupowane
() - grupowanie elementów pozwala na tworzenie kodu w sposób blokowy (np. dodania rodzeństwa do ustrukturyzowanego wielowarstwowo bloku)
div>(div>ul>li*2)+div
<div>
<div>
<ul>
<li></li>
<li></li>
</ul>
</div>
<div></div>
</div>
3) Przechodzenie poziom wyżej (do rodzica)
^ - pozwala na przejście o poziom wyżej // pozwala na multiplikację znajku ^^ - rodzic rodzica etc.
div+div>p>span^p
<div></div>
<div>
<p><span></span></p>
<p></p>
</div>
div+div>p>span^^div
<div></div>
<div>
<p><span></span></p>
</div>
<div></div>
4) Klasy, id, numeracja
. - nazwa klasy powinna być poprzedzona kropką
# - nazwa id powinna być poprzedzona haszem
div.container
<div class="container"></div>
---
div#container
<div id="container"></div>
---
div.container.container2
<div class="container container2"></div>
---
div#container1.container
<div id="container1" class="container"></div>
5) Atrybuty
[] - kwadratowe nawiasy powinny być poprzedzone odpowiednim tagiem i zawierać w sobie odpowiedni atrybut
p[value='1']
<p value="1"></p>
---
[value='1']
<div value="1"></div>
6) Automatyczna numeracja
$ - numeracja powinna być poprzedzona znakiem dolara, po niej następuje odpowiednie wyrażenie
ul>li.item$*3
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
</ul>
Źródło:
https://code.visualstudio.com/docs/editor/emmet
https://docs.emmet.io/cheat-sheet/
https://en.wikipedia.org/wiki/Emmet_(software)