Redux: wprowadzenie
Opublikowano ptk 06 listopada 2020 w redux • 3 min read

Redux - kontener stanu
Redux jest biblioteką do zarządzania stanem dla całej aplikacji ("kontenerem stanu") w sposób ponadkomponentowy (współpracuje min. z Reactem oraz Angularem)
Istotnym znaczeniem Reduxa jest możliwość jasnego zdeklarowania sposoby zmiany globalnego stanu (store) [React sam w sobie nie zareagowałby na zmianę zmiennej].
Poniżej opiszę parę kluczowych pojęć do pracy z Reduxem
Store - miejsce przechowywania stanu
Store (przechowalnia) - jest obiektem przechowującym stan aplikacji i jest tworzony przez reduktora/reducera
Store posiada metodę getState które zwraca aktualną wartość stanu
import { configureStore } from '@reduxjs/toolkit'
const store = configureStore({ reducer: counterReducer })
console.log(store.getState())
// {value: 0}
Dispatch - wywołanie wydarzenia
Metoda należąca do obiektu kontenera stanu - store, która jest odpowiedzialna za aktualizację stanu -> Należy odwołać się do store.dispatch() i przekazać do niej obiekt akcji (przedstawiony poniżej) - wywoła akcję reduktora
Akcje - zmiany stanu aplikacji
obiekt JS, który posiada pole typu type -> zawiera opis danej akcji (event), która zachodzi w ramach aplikacji. Do pola type powinien być przypisany string opisujący/nazywający dane wydarzenie. Zwyczajowo stosuje się wzór "domain/eventName" ("kategoria/konkretneWydarzenieKtóreZachodzi") np. "todos/todoAdded". Do pola o nazwie payload (przyjęta konwencja/ faktycznie nazwa może być dowolna)
(źródło przykładów Redux Essentials, Part 1: Redux Overview and Concepts)
const addTodoAction = {
type: 'todos/todoAdded',
payload: 'Buy milk'
}
Kreator akcji - jest funkcją która tworzy i zwraca obiekt akcji (zwalnia z każdorazowego pisania obiektu akcji)
const addTodo = text => {
return {
type: 'todos/todoAdded',
payload: text
}
}
Reducer/Reduktor: (state, action) => newState
Funkcja przyjmująca stan aplikacji oraz akcję - na tej podstawie wytwarza nowy stan. Reduktor Reduxa jest porównywany do event listenera, który zajmuje się wydarzeniami w zależności od wykonywanego zdarzenia.
Zasady reduktora:
- oblicza nowy stan na podstawie akcji oraz stanu
- nie modyfikuje stanu a kopiuje stan pracuje na tej kopiowania
- nie zajmuje się logiką asynchroniczną
Zwyczajowe zasady pracy reduktora - sprawdza czy reduktor jest powiązany ze zdażeniem - jeśli tak to tworzy kopię stanu i zmienia kopię w zależności od nowych wartości a następnie zwraca zmienioną kopię - w przeciwnym przypadku zwraca stan niezmieniony
const initialState = { value: 0 }
function counterReducer(state = initialState, action) {
// Check to see if the reducer cares about this action
if (action.type === 'counter/increment') {
// If so, make a copy of `state`
return {
...state,
// and update the copy with the new value
value: state.value + 1
}
}
// otherwise return the existing state unchanged
return state
}
Selectors - selektor części informacji
funkcje, które pozwalają na pozyskanie części informacji przechowywanych przez kontener (store)
const selectCounterValue = state => state.value
const currentValue = selectCounterValue(store.getState())
console.log(currentValue)
Connect - łącznik Reacta z Reduxem
Funkcja łącząca Redux z Reactem więcej na ten temat tutaj: connect() - API Reference lub w dalszych postach.
Redux Toolkit - zestaw narzędzi do stworzenia środowiska Reduxowego
więcej informacji tutaj: Redux Toolkit lub w dalszych postach
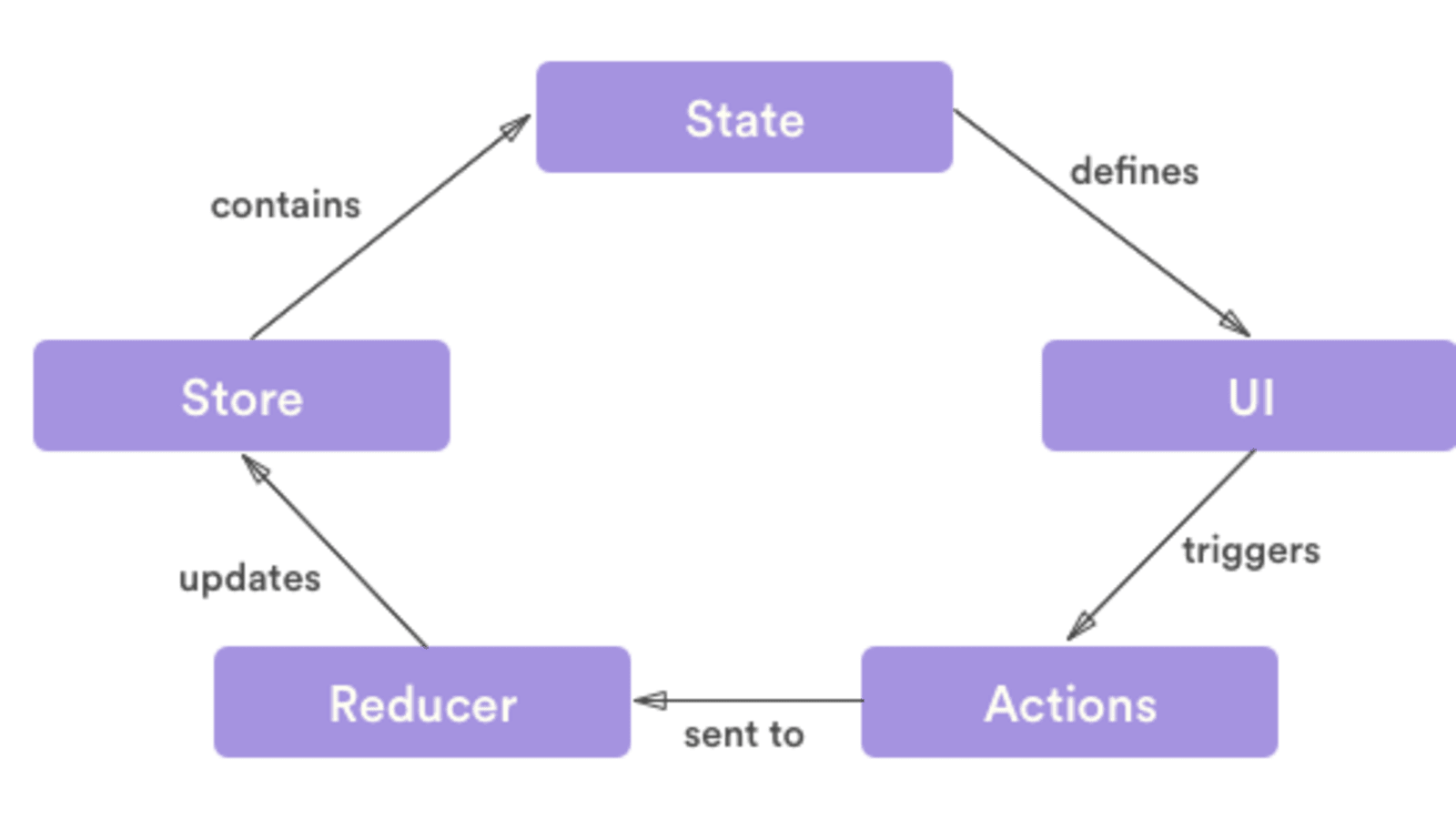
Grafika przedstawiająca relacje pomiędzy opisanymi powyżej częściami środowiska Redux

Redux DevTools
Narzędzie przeglądarki do pracy z Reduxem dla Chroma oraz FireFoxa
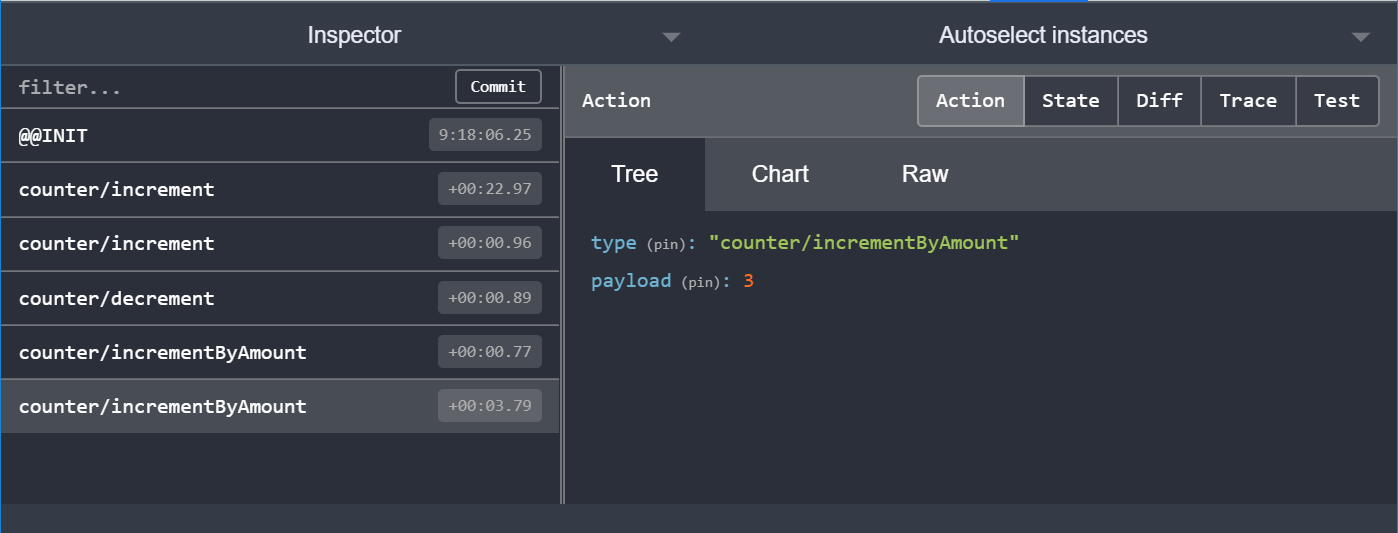
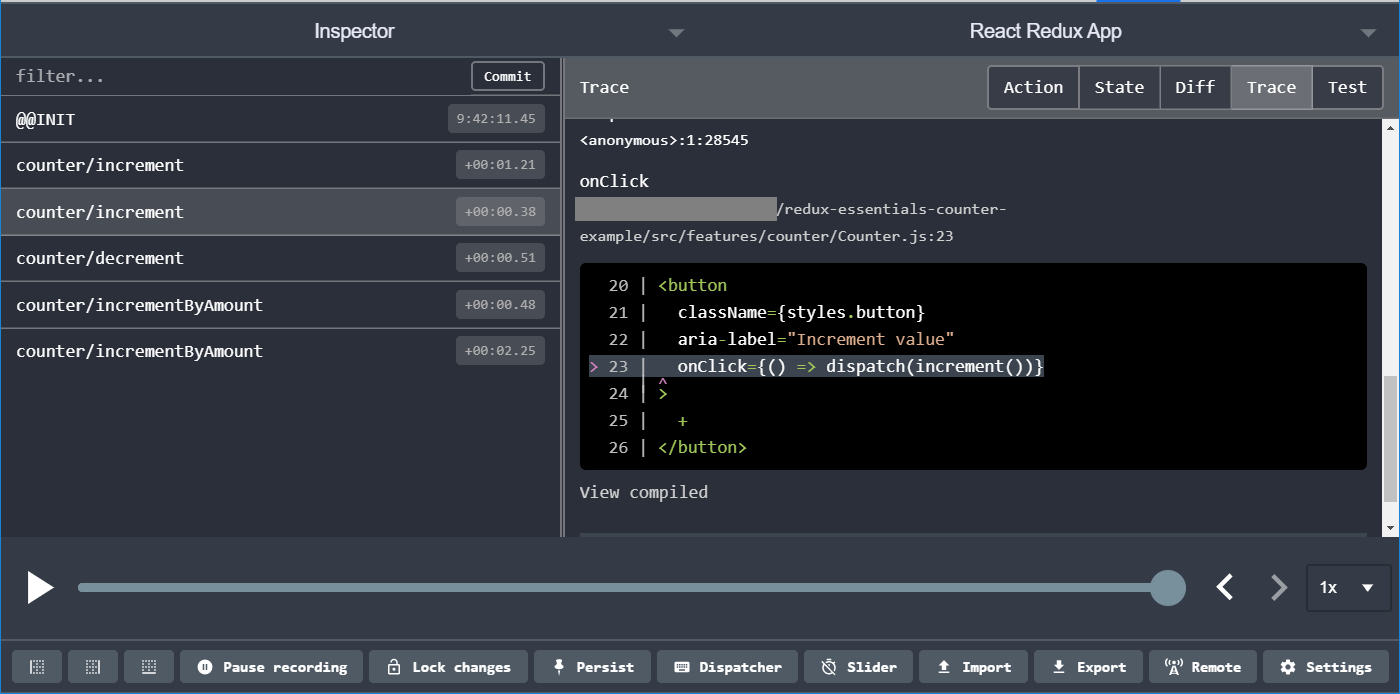
Parę obrazów z użycia narzędzia oraz ich, krótki opis

Zakładka action - ukazuje rodzaj aktualizacji State zachowanie się stanu oraz Diff wskazuje na różnicę jaka się wykonała

Redux trace - ukazuje w którym miejscu kod, wysyła dane żądanie (ma wpływ na zmianę stanu)
Więcej na powyższy temat: :
Redux Essentials, Part 1: Redux Overview and Concepts
React + Redux — kurs: wprowadzenie i podstawy
7 steps to understand React Redux
Redux VS React Context: Which one should you choose?
React Redux Tutorial for Beginners: The Complete Guide (2020)
YT
Podstawy Redux -> Artur Chmaro
Kurs Redux - Wprowadzenie -> Edugrafia
Architektura Flux - Redux od podstaw #1 -> AlgoSmart - Marcin Czarkowski
Czym jest Redux? - Redux od podstaw #2 -> AlgoSmart - Marcin Czarkowski