Redux: Duck + Redux-thunk
Opublikowano ptk 13 listopada 2020 w redux • Tagi: react, redux, Redux DevTools Extension, useDispatch, useSelector • 5 min read

Istotne pojęcia
Thunk jest innym słowem na funkcję, która jest zwrócona przez inną funkcję.
function wrapper_function() {
// >> to jest "thunk" ponieważ odracza wykonanie kodu na później:
return function thunk() { // >> anonimowa lub nazwana
console.log('do stuff now');
};
}
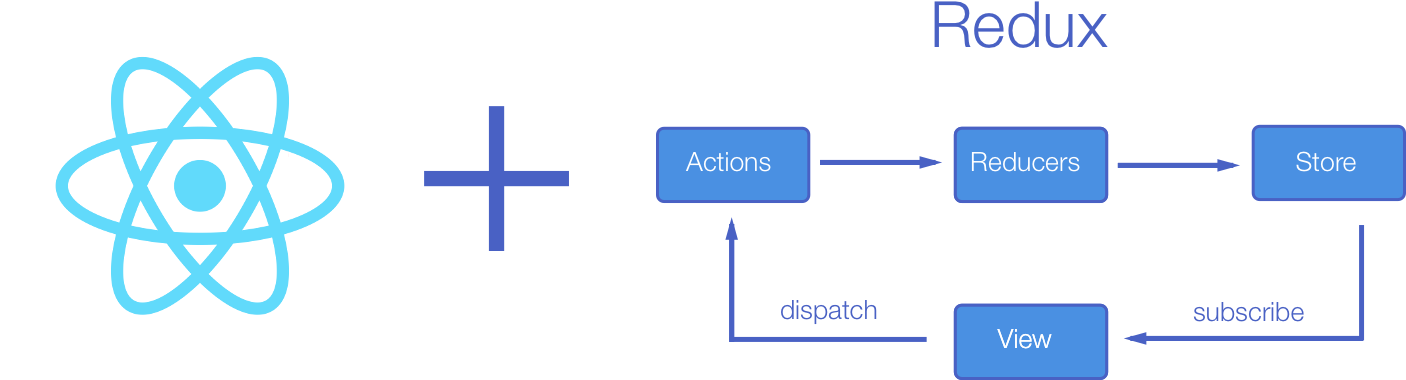
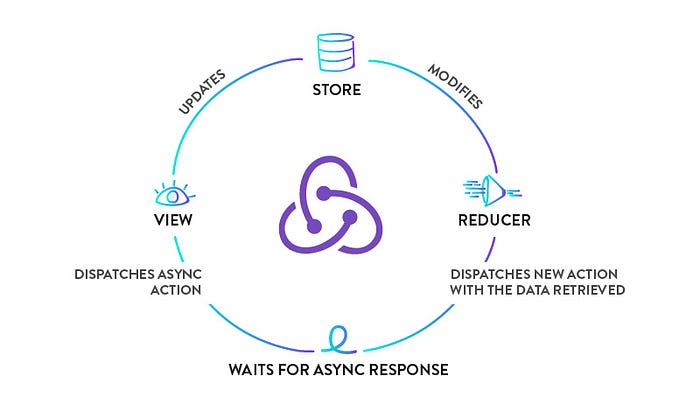
W Reduxie akcje/actions są jedynie obiektami, z kolei reduktory/reducers są "czyste" (nie …
Czytaj dalej