Angular: formularze wstęp + reactive forms
Opublikowano śro 23 grudnia 2020 w angular • Tagi: angular • 3 min read
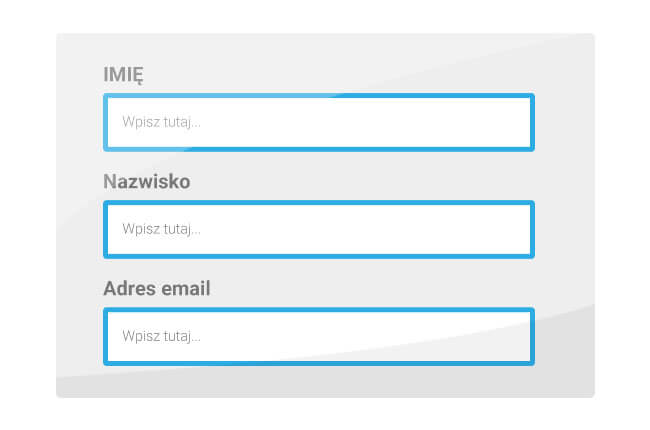
Angular umożliwia stworzenie 2 rodzajów formularzy tzw. reaktywnych (reactive) oraz szablonowych (template-driven)
Reaktywne formularze -zapewniają bezpośredni dostęp do obiektów modelu. Są bardziej skalowalne i łatwiejsze w ponownym użytkowaniu. [forma walidacji: funkcja, przewidywalność: synchroniczna, model danych: ustrukturyzowany i niezmienny]
Szablonowe formularze - uzależnione są od dyrektyw w tworzeniu i manipulowaniu obiektu modelu …
Czytaj dalej